Transforming Your Digital Canvas: A Guide to Resizing Images for Wallpaper
Related Articles: Transforming Your Digital Canvas: A Guide to Resizing Images for Wallpaper
Introduction
With enthusiasm, let’s navigate through the intriguing topic related to Transforming Your Digital Canvas: A Guide to Resizing Images for Wallpaper. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Transforming Your Digital Canvas: A Guide to Resizing Images for Wallpaper

In the digital age, our devices have become extensions of our personal style, with wallpapers serving as visual backdrops to our digital lives. From smartphones to desktops, a well-chosen wallpaper can elevate the aesthetic appeal of our screens and reflect our unique tastes. However, finding the perfect image that seamlessly fits the dimensions of our devices can be a challenge. This is where resizing images comes into play, a crucial step in ensuring that our chosen wallpapers adorn our screens flawlessly.
Understanding the Importance of Resizing:
Resizing an image for wallpaper goes beyond mere aesthetics. It ensures that the image maintains its intended quality and proportions, avoiding distortions or pixelation that can detract from its visual impact. This is particularly important when working with high-resolution images, as shrinking them without proper resizing can result in a blurry or pixelated final product. Conversely, stretching an image beyond its original dimensions can lead to unnatural elongation or distortion, ruining the original composition.
The Art and Science of Resizing:
Resizing images involves manipulating their dimensions while preserving their integrity. This process often involves two key parameters:
-
Resolution: This refers to the number of pixels that make up an image. A higher resolution image contains more pixels, resulting in greater detail and sharpness. When resizing an image, it is essential to consider the resolution of the target device. If the image is resized to a lower resolution than the screen, it may appear blurry or pixelated.
-
Aspect Ratio: This refers to the ratio of an image’s width to its height. Maintaining the correct aspect ratio is crucial for preserving the image’s original proportions. Resizing an image while altering its aspect ratio can lead to distortions, making objects appear elongated or compressed.
Methods for Resizing Images:
Several tools and methods are available for resizing images, each with its own advantages and disadvantages:
-
Online Image Resizers: These web-based tools offer a quick and convenient way to resize images without the need for dedicated software. They typically provide simple interfaces with options to adjust dimensions and resolution. However, their functionality may be limited, and some may compromise image quality.
-
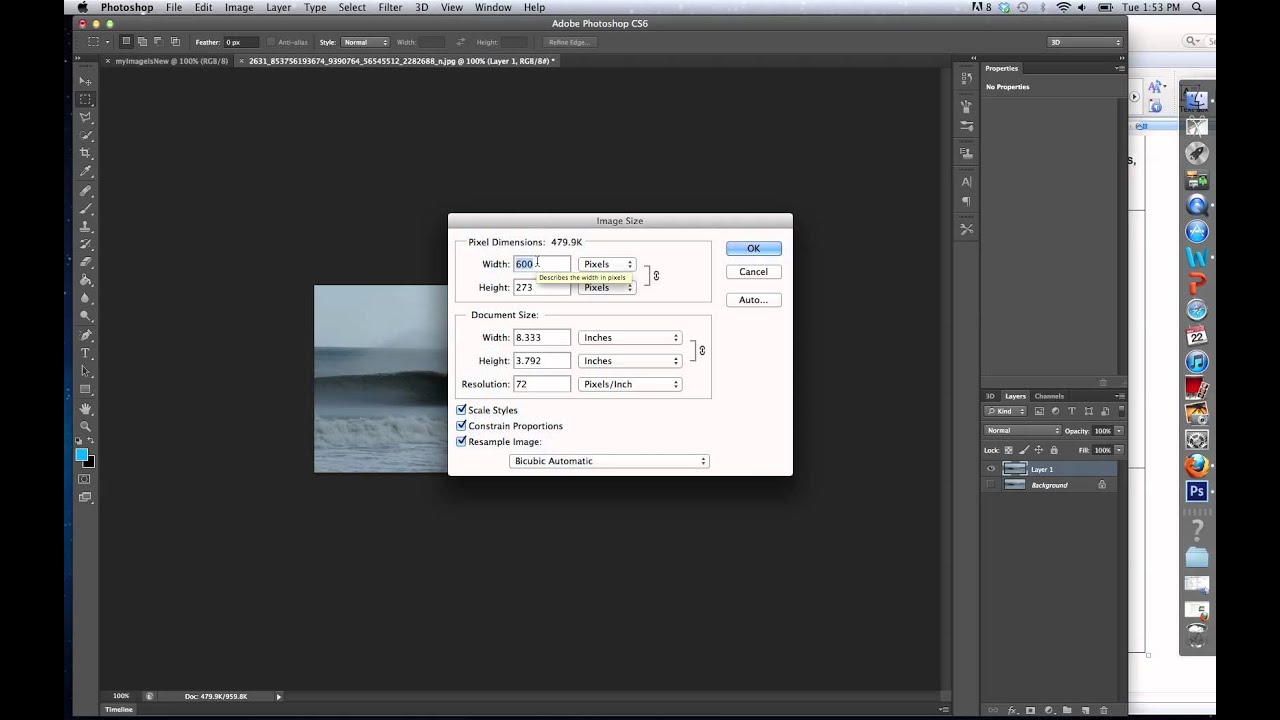
Image Editing Software: Dedicated image editing software like Adobe Photoshop, GIMP, and Affinity Photo offer advanced resizing capabilities. These programs allow for precise control over dimensions, resolution, and interpolation methods, ensuring high-quality results.
-
Operating System Tools: Most operating systems include built-in image resizing tools. While these may not offer the same level of control as dedicated software, they are convenient for basic resizing tasks.
Choosing the Right Method:
The ideal method for resizing images depends on the specific needs and technical proficiency of the user. For simple resizing tasks, online tools or operating system tools can suffice. However, for more demanding projects or when preserving image quality is paramount, dedicated image editing software is recommended.
Tips for Effective Image Resizing:
- Maintain Aspect Ratio: Prioritize preserving the original aspect ratio to avoid distortions.
- Use High-Quality Images: Start with high-resolution images to minimize the impact of resizing on image quality.
- Experiment with Interpolation Methods: Explore different interpolation methods (e.g., bicubic, bilinear) to find the best balance between detail and smoothness.
- Save in the Correct Format: Choose a suitable image format (e.g., JPG, PNG) based on the desired level of compression and transparency.
FAQs on Resizing Images for Wallpaper:
Q: What are the optimal dimensions for wallpaper images?
A: The ideal dimensions for wallpaper images vary depending on the target device. For desktops, common resolutions include 1920×1080, 2560×1440, and 3840×2160. For smartphones, resolutions vary based on the specific model, but common sizes include 1080×1920 and 1440×2560.
Q: How do I ensure that my resized image maintains its quality?
A: Use high-quality source images and choose appropriate interpolation methods when resizing. Avoid excessive compression or resizing to significantly smaller dimensions, which can lead to pixelation.
Q: What is the best way to resize images for wallpaper on multiple devices?
A: Consider creating multiple versions of the image, each optimized for the specific resolution and aspect ratio of each device.
Q: What are the common pitfalls to avoid when resizing images for wallpaper?
A: Avoid stretching or compressing images beyond their original dimensions, as this can lead to distortions. Also, be mindful of the resolution of the target device to prevent blurry or pixelated results.
Conclusion:
Resizing images for wallpaper is an essential step in ensuring that our digital canvases are adorned with visually appealing and well-proportioned images. By understanding the principles of resolution, aspect ratio, and interpolation, and by choosing the right tools and methods, we can transform our chosen images into stunning wallpapers that enhance the aesthetic appeal of our devices and reflect our individual styles. Whether we are customizing our desktops, smartphones, or tablets, mastering the art of resizing images empowers us to create a personalized and visually captivating digital experience.








Closure
Thus, we hope this article has provided valuable insights into Transforming Your Digital Canvas: A Guide to Resizing Images for Wallpaper. We hope you find this article informative and beneficial. See you in our next article!