Elevating User Experience: A Deep Dive into Shelf Wallpaper for Icons
Related Articles: Elevating User Experience: A Deep Dive into Shelf Wallpaper for Icons
Introduction
With enthusiasm, let’s navigate through the intriguing topic related to Elevating User Experience: A Deep Dive into Shelf Wallpaper for Icons. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Elevating User Experience: A Deep Dive into Shelf Wallpaper for Icons

In the realm of user interface (UI) design, the pursuit of visual clarity and intuitive navigation is paramount. While icons serve as visual cues, their effectiveness hinges on their context and presentation. Enter "shelf wallpaper" for icons, a powerful design technique that transcends mere aesthetics, contributing significantly to user experience.
Understanding the Concept
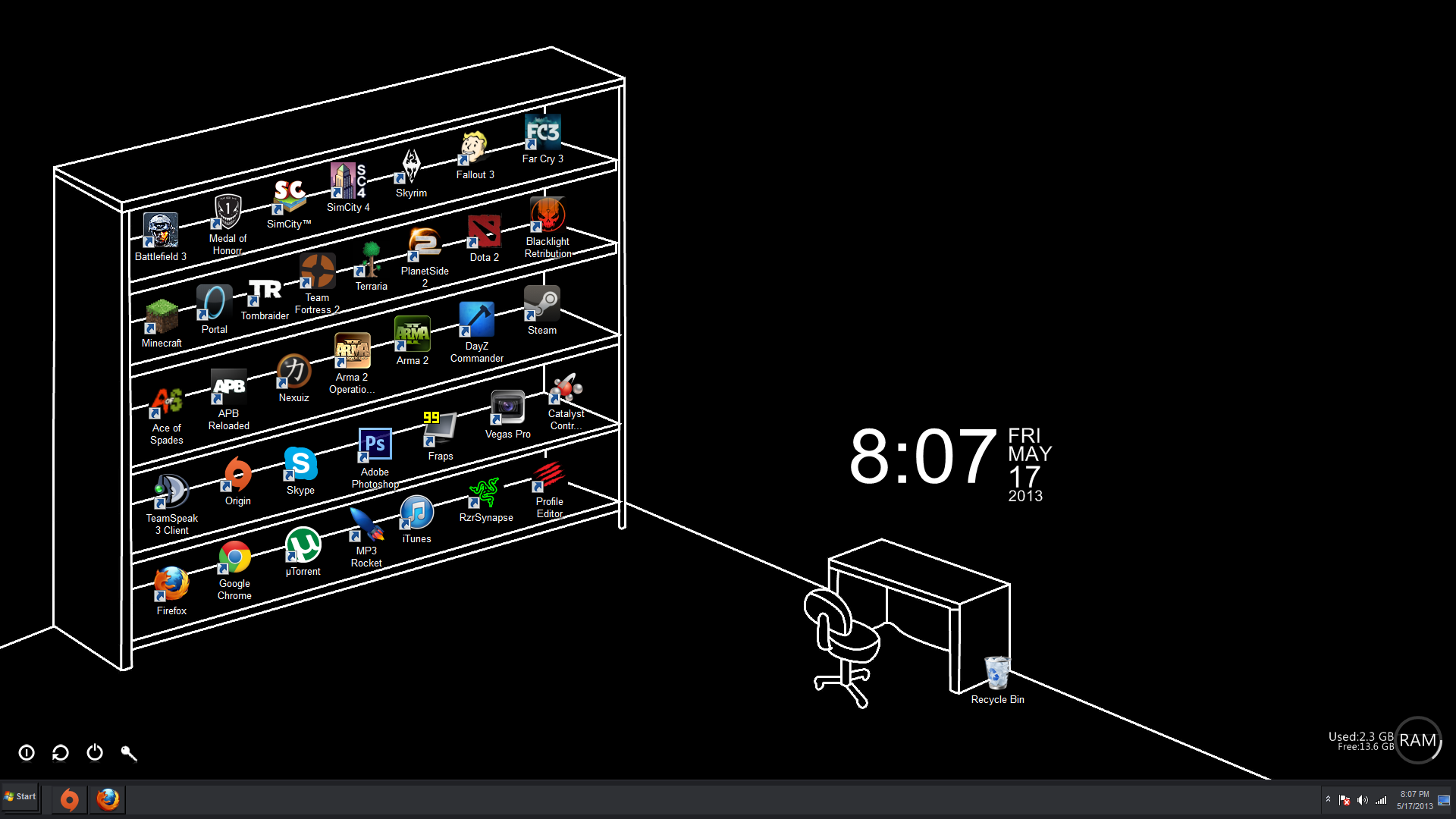
"Shelf wallpaper" for icons, also known as "icon backgrounds," refers to the use of subtle patterns or textures behind icons to enhance their visibility and organization. This technique draws inspiration from real-world shelves, where items are displayed against a backdrop that provides visual contrast and structure. By applying this principle to digital interfaces, designers can create a more organized and visually appealing layout, making icons stand out and facilitating user comprehension.
The Benefits of Shelf Wallpaper for Icons
-
Improved Visual Hierarchy: Shelf wallpaper provides a visual framework, naturally guiding the user’s eye to important icons. This creates a clear hierarchy, emphasizing key functionalities and reducing cognitive load.
-
Enhanced Icon Visibility: Against a plain background, icons can sometimes blend in, especially when numerous icons are present. Shelf wallpaper provides a subtle contrast, making icons stand out and improving their discoverability.
-
Enhanced Organization: Shelf wallpaper can be used to group related icons, creating a sense of order and making it easier for users to locate desired functionalities. This is particularly beneficial for complex interfaces with a multitude of icons.
-
Aesthetic Appeal: Shelf wallpaper adds a subtle visual flair, contributing to the overall aesthetic appeal of the interface. This can enhance user engagement and create a more pleasant user experience.
Types of Shelf Wallpaper
-
Solid Colors: The simplest form of shelf wallpaper uses a single, solid color behind the icons. This provides a subtle contrast and helps to group icons visually.
-
Gradients: Gradients can add depth and dimension to the interface. By using a gradient that flows from one color to another, designers can create a sense of movement and visual interest.
-
Patterns: Subtle patterns can enhance the visual appeal of the interface and provide a sense of texture. However, it’s crucial to choose patterns that are not too distracting and maintain a clear focus on the icons.
-
Textures: Textures, such as wood grain or fabric, can add a sense of realism and create a more tactile experience. However, textures should be used sparingly to avoid overwhelming the interface.
Implementation Considerations
-
Color Contrast: Ensure sufficient color contrast between the icons and the shelf wallpaper to maintain accessibility for users with visual impairments.
-
Pattern Choice: Select patterns that are subtle and unobtrusive, avoiding overly busy or distracting designs.
-
Consistency: Maintain consistent use of shelf wallpaper across the interface for a cohesive and unified design.
-
User Feedback: Gather user feedback to ensure the chosen shelf wallpaper enhances user experience and does not create any usability issues.
FAQs
1. Is shelf wallpaper suitable for all interfaces?
Shelf wallpaper is generally well-suited for interfaces with a significant number of icons, particularly those with a focus on visual clarity and organization. However, its effectiveness may vary depending on the specific design context and user needs.
2. Can shelf wallpaper be used in conjunction with other UI elements?
Yes, shelf wallpaper can be effectively integrated with other UI elements, such as cards, lists, and navigation bars. It is important to ensure that the wallpaper complements these elements and does not create visual clutter.
3. How can I choose the right shelf wallpaper for my interface?
Consider the overall design aesthetic, the target audience, and the functionality of the icons. Experiment with different colors, patterns, and textures to find the best fit for your specific interface.
4. What are some common pitfalls to avoid when using shelf wallpaper?
Avoid using overly busy or distracting patterns, ensure sufficient color contrast for accessibility, and maintain consistency across the interface.
Tips
-
Start with a simple design: Begin with a basic solid color or subtle gradient as your shelf wallpaper. This allows you to evaluate its impact on the interface before introducing more complex patterns or textures.
-
Test with users: Involve users in the design process to gather feedback on the effectiveness of the chosen shelf wallpaper. This helps ensure that the design is visually appealing and facilitates user navigation.
-
Don’t overdo it: Use shelf wallpaper strategically and sparingly. Overuse can create visual clutter and detract from the overall user experience.
Conclusion
Shelf wallpaper for icons is a powerful design technique that can significantly enhance user experience. By providing a subtle visual framework, it improves icon visibility, organization, and aesthetic appeal, ultimately contributing to a more intuitive and engaging interface. Through careful consideration of design principles and user feedback, designers can leverage this technique to create visually appealing and user-friendly interfaces that foster positive user interactions.








Closure
Thus, we hope this article has provided valuable insights into Elevating User Experience: A Deep Dive into Shelf Wallpaper for Icons. We thank you for taking the time to read this article. See you in our next article!